Overview
emWeb enables seamless integration of graphical user interfaces (GUIs) into embedded systems and applications. With support for HTML and modern web technologies, emWeb is the ideal tool for developers to create user-friendly interfaces that are platform-independent and accessible via any web-enabled device.
Key features

User interface via Ethernet, WiFi, and USB
emWeb supports providing a web-based GUI (web-based graphical user interface) over multiple communication interfaces, including Ethernet, WiFi, and USB. This flexibility allows the user interface to be accessible from a variety of devices, regardless of the type of connection, ensuring seamless control and configuration across different platforms and environments.

Support for modern web standards
emWeb supports modern web standards such as WebSockets, REST, AJAX, and Server-Sent Events (SSE). These technologies enable real-time, bidirectional communication, smooth integration with external systems, and dynamic, asynchronous updates to the user interface, making emWeb ideal for interactive and performance-critical embedded applications.

Platform-independent
emWeb offers complete platform independence, meaning both the host system and the end-user viewing device can operate on any platform. Whether the host is running a specific embedded system or a general-purpose OS, and whether the user is accessing the UI from a PC, Mac, smartphone, or tablet, emWeb ensures broad compatibility across diverse hardware and software environments.
Use cases

IoT and networked devices
emWeb is highly effective for managing and configuring IoT devices such as routers, switches, printers, and oscilloscopes, as well as a broader range of networked devices. With its browser-based UI, emWeb enables remote configuration and monitoring, regardless of the operating system. This makes emWeb a versatile tool for managing diverse devices across different environments with minimal development effort.

Broad integration of USB-connected devices
Using SEGGER’s IP-over-USB technology or emUSB-Web, emWeb enables a browser-based UI for virtually any device with a USB connector. From portable devices like wireless headphones and fitness trackers to industrial systems, emWeb supports a wide variety of applications, allowing users to configure, monitor, and manage devices via a web interface.
How emWeb works
emWeb operates as a lightweight web server within the target device or application. It processes HTTP requests and delivers dynamic content using techniques like CGI for custom applications, virtual files for real-time data updates, and AJAX/SSE for interactive user interfaces. The server integrates smoothly with existing TCP/IP stacks and can even be used with USB devices via SEGGER's IP-over-USB technology. Using SEGGER's emUSB-Web technology, it is possible to use emWeb even without any TCP/IP stack.
emWeb also supports several authentication mechanisms.
Requirements
TCP/IP stack: emWeb requires a TCP/IP stack. It is optimized for emNet, but any RFC-compliant TCP/IP stack can be used. The shipment includes a Win32 implementation sample which uses the standard Winsock API, as well as an implementation which uses the socket API of emNet.
Multitasking: The web server needs to run as a separate thread. Therefore, a multitasking system is required to use the web server emWeb.
Resource usage: The following table shows the approximate resource requirements for a typical web server configuration:
| Description | ROM | RAM |
|---|---|---|
| emWeb | Approximately 8 KByte | Approximately 2.5 KByte |
| emNet | Approximately 20 KByte | Approximately 25 KByte |
| embOS | Approximately 4.4 KByte | Approximately 3.4 KByte |
Values measured in release mode with size optimization for a single task web server
Dynamic Content
emWeb supports different techniques to create dynamic pages.
| Technique | Description |
|---|---|
| CGIs | The Common Gateway Interface (CGI) is a replace mechanism that is used in conjunction with a template page. A visitor counter in a page with static content would be one of the simplest use cases. The template page can be a simple HTML page with a placeholder for the counter value. Whenever the page is processed by emWeb, the placeholder will be exchanged for the output of a custom application code. |
| Virtual files | Virtual files allow to deliver complete pages that are built when they are requested. Typical examples are XML files that represent the current state of an application and are therefore subject to change for almost every request. |
| AJAX | AJAX is an acronym for Asynchronous JavaScript and XML. Together with browser DOM (Document Object Model) support, it allows dynamic modification of a page without requiring to reload the complete page. To request data, with AJAX the browser needs to poll for data. |
| SSE | Unlike AJAX, Server-Sent Events (SSE) are an HTML5 technique that allows a server to send data to the browser, without the browser permanently polling for data and therefore reducing unnecessary data overhead. SSE works by the browser subscribing to the Web server and keeping the connection up for further data sent. |
| Form handling | emWeb includes robust support for form handling via both POST and GET methods, allowing for efficient data submission and retrieval from clients. The integrated API ensures that form data is processed in a simple and memory-efficient manner, making it ideal for applications that require user input or configuration settings. |
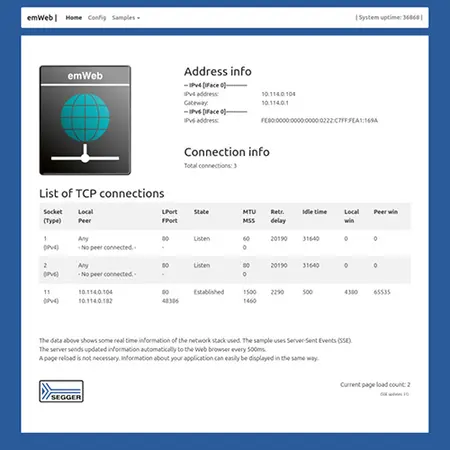
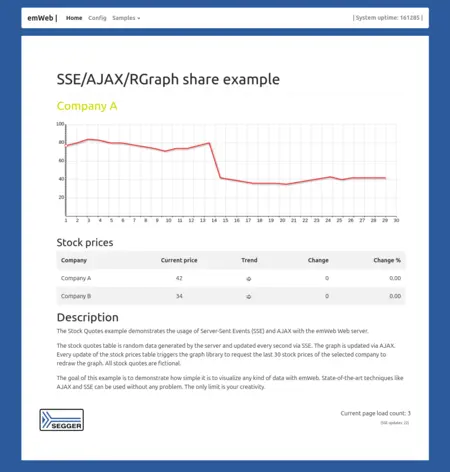
emWeb Live Statistic Sample
The chart sample is part of the emWeb shipment. The sample can easily be modified to fit your needs.
In the sample application, that is available for Windows and can be downloaded below, emWeb is listening on TCP port 8181. To access the web page after starting the executable, the web browser should be directed to: http://127.0.0.1:8181.
Download emWeb Web server live statistics sample
Licensing

emWeb is available under various embedded software license models and delivered in source-code packages. Every license model includes a 6-month support-and-update agreement, and there is also an option to extend both support and updates for an additional 12 months. All licenses are one-time payments, royalty-free, and not subscription-based. To purchase a license, please contact us.
* Applies only to a second license and any additional license(s) purchased for the same product under the Single Product License and Single Developer License.
SEGGER's Friendly License
emWeb is also available under SEGGER's Friendly License, which allows free-of-charge use for non-commercial, evaluation, and educational purposes. With this license, the product is fully functional and there are no technical limitations.
Get in touch with us
Have questions or need assistance? Our Embedded Experts are here to help!
Reach out to us for:
- Licensing quotes
- Technical inquiries
- Project support